
Remember Always Back Up Your Template Before You Make Changes -
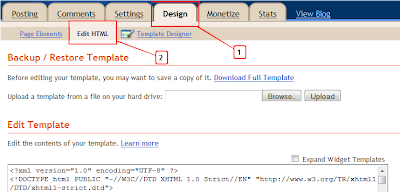
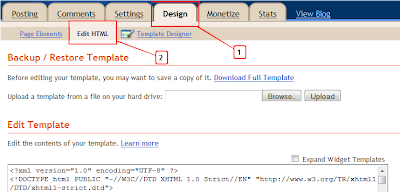
Step 1. In Your Blogger Dashboard Click Design > Edit Html
 Step 2. Find the following piece of code in your blogs Html : (Click Ctrl and F for a search bar to help find the code)
Step 2. Find the following piece of code in your blogs Html : (Click Ctrl and F for a search bar to help find the code)
]]></b:skin>
Step 3. Copy and Paste the following code Directly Above / Before ]]></b:skin>
#toTop {
display:none;
text-decoration:none;
position:fixed;
bottom:10px;
right:10px;
overflow:hidden;
width:51px;
height:51px;
border:none;
text-indent:-999px;
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjbE0RfFFgKjVmOHsc8VD0DQ_ofIpYer9dUIa73EqvzbBgtX2SFTlEqfpUvh7-G0wogntHQ_ayzGb-GQ0DokOMSrpLpki8-nS5b-hicjesAwSUoE7WiSC4JI2G47i4W9aAMYQxSx-m9ApY/s1600/ui.totop.png) no-repeat left top;
}
#toTopHover {
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjbE0RfFFgKjVmOHsc8VD0DQ_ofIpYer9dUIa73EqvzbBgtX2SFTlEqfpUvh7-G0wogntHQ_ayzGb-GQ0DokOMSrpLpki8-nS5b-hicjesAwSUoE7WiSC4JI2G47i4W9aAMYQxSx-m9ApY/s1600/ui.totop.png) no-repeat left -51px;
width:51px;
height:51px;
display:block;
overflow:hidden;
float:left;
opacity: 0;
-moz-opacity: 0;
filter:alpha(opacity=0);
}
#toTop:active, #toTop:focus {
outline:none;
}
Note - To move the button to the left of your blog change right:10px; to left:10px; .
Step 4. Find the following piece of code in your blogs Html : (Click Ctrl and F for a search bar to help find the code)
</head>
Step 5. Now Copy And Paste This Code Directly Above / Before </head>
Note - If you have previously added jQuery script to your template you can leave out the line in green.
<script src='http://code.jquery.com/jquery-1.6.1.min.js' type='text/javascript'/>
<script src='http://suyb.googlecode.com/files/jquery.easing.1.3.js' type='text/javascript'/>
<script src='http://suyb.googlecode.com/files/jquery.ui.totop.js' type='text/javascript'/>
<script type='text/javascript'>
$(document).ready(function() {
/*
var defaults = {
containerID: 'moccaUItoTop', // fading element id
containerHoverClass: 'moccaUIhover', // fading element hover class
scrollSpeed: 1200,
easingType: 'linear'
};
*/
$().UItoTop({ easingType: 'easeOutQuart' });
});
</script>
Step 6. Save your template.





0 comments:
Post a Comment